📘 hkob-astro-notion-blog
9/9
デプロイのテスト - 不定期刊 Rails App を作る(4)

「デプロイのテスト - 不定期刊 Rails App を作る(4)」は、Railsアプリのデプロイについての記事です。記事では、gitの登録やデプロイサーバでのRails設定、nginxの設定について詳しく解説しています。また、記事の最後には、デプロイ完了の確認方法も記載されています。(by Notion AI)
Webpack の設定 - 不定期刊 Rails App を作る(3)

この記事は、Webpack を使用して Rails アプリケーションを開発する上での設定方法について説明しています。記事では、Rails ジェネレータや Webpack の設定方法など、具体的な手順を紹介しています。また、スモークテストを実施することで、動作確認ができるようになっています。この記事を読むことで、Rails アプリケーションの開発において、Webpack を導入する上での手順や注意点を理解することができます。(by Notion AI)
Rails 環境の構築 - 不定期刊 Rails App を作る(2)
「Rails 環境の構築 - 不定期刊 Rails App を作る(2)」は,Rails 5.2 の設定についての記事です。この記事では,手順を示しながら,最新版の Rails 5.2.1 のインストール方法を紹介しています。また,ブログ記事の下には,Notion AI が追加したタグや日付などが表示されます。
アプリの設計 - 不定期刊 Rails App を作る(1)
このブログは、Railsを用いたWebアプリの開発過程を記録したものである。作成するアプリは、学生の出席管理を行うことを目的とし、ユースケース図、アクティビティ図、クラス図などの設計が詳細に記されている。この記事は古いものであるため、現在の最新のRails環境とは異なる部分があるかもしれない。 (by Notion AI)
プログラムソースの表示、画像の表示 - 研究室Web(4)
この記事では、Middleman を使って Scrapbox に書いた記事を変換する方法について解説しています。プログラムソースを表示する方法や画像を表示する方法なども説明されています。また、この記事は古いものであるため、参考にする際は注意が必要です。(by Notion AI)
データを使った描画、部分テンプレート - 研究室Web(3)

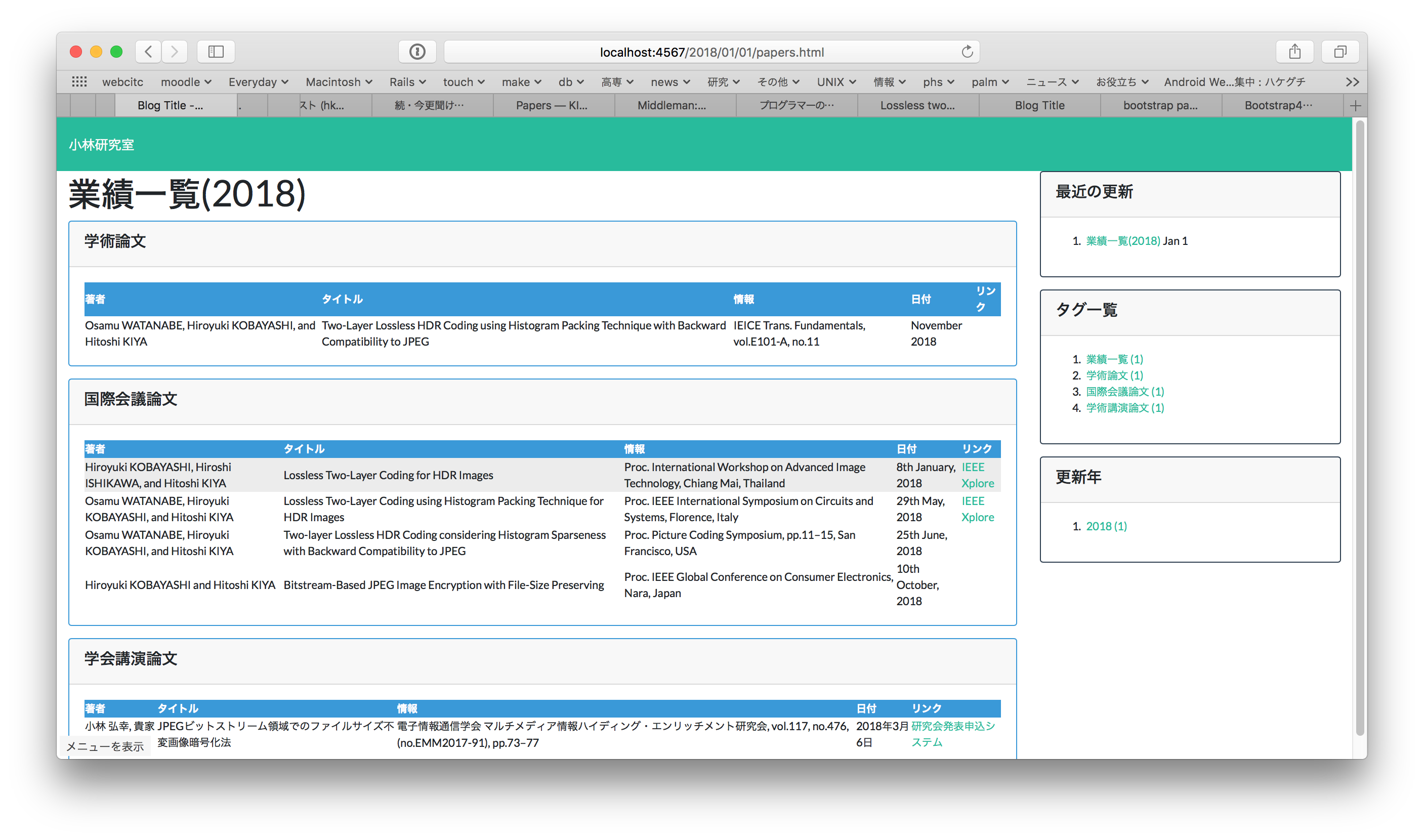
この記事では、Middleman を使った静的ページの作り方を紹介しています。データを使って業績一覧のページを描画する方法を解説しており、実際に使ってみるととても簡単であることがわかります。また、日本語のタグのリンクがうまくいかない問題に対する解決策も紹介しています。 (by Notion AI)
Layout の修正 - 研究室Web(2)

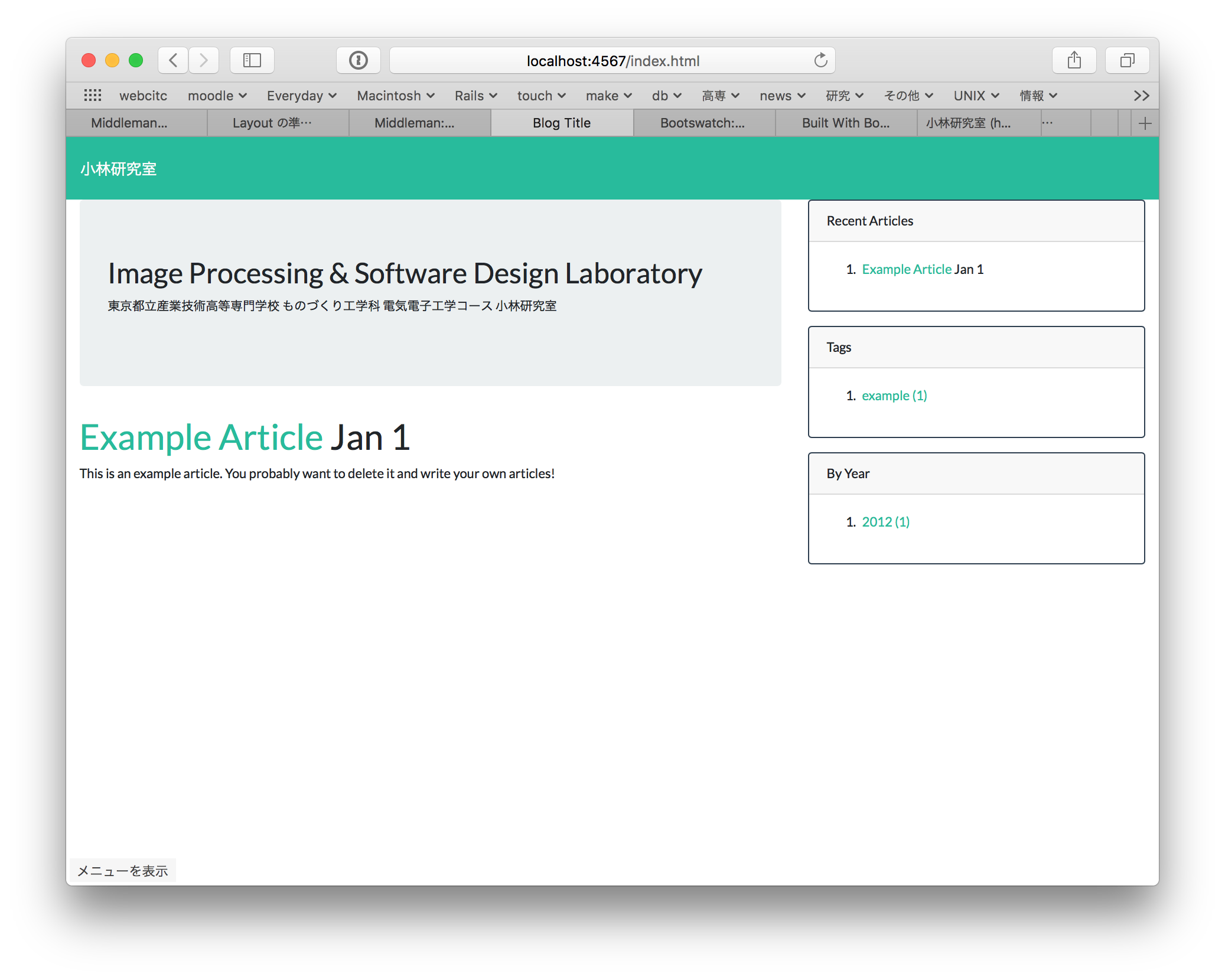
この記事では、研究室Webのレイアウト修正について紹介しています。修正する箇所は、source/layout.erbのhaml化、jQuery、Bootstrap4、hilight-jsのCDN読み込みなどです。修正後、ビルドすると、build以下にhtmlファイルが作成されます。 (by Notion AI)
Middleman 環境の構築 - 研究室Web(1)

この記事では、Middlemanというシステムを使用して、静的なWebページを作成する方法について紹介しています。具体的には、Middlemanの初期設定やGemfileの編集、サーバの起動などについて詳しく説明しています。記事の最後には、この記事が古くなっていることを示す注意書きがあります。 (by Notion AI)