💡
この記事は Middleman 時代に書いた古いものです。記録のため、astro-notion-blog に移行していますが、あまり参考にしないでください。
Layout の修正
-
source/layout.erb などを haml に修正する。とりあえず名前を変え、大きくもないので中身は手動で修正
mv source/layout.{erb,haml} mv source/index.html.{erb,haml} mv source/calender.html.{erb,haml} mv source/tag.html.{erb,haml} -
修正した layout.haml はこちら。jQuery, Bootstrap4, hilight-js を CDN で読み込むようにしてしまった
!!! %html %head %meta{charset: "utf-8"} %meta{http: {equiv: 'X-UA-Compatible'}, content: 'IE=edge;chrome=1'} %meta{name: "viewport", content: "width=device-width, initial-scale=1"} %title Blog Title#{' - ' + current_article.title unless current_article.nil?} = feed_tag :atom, "#{blog.options.prefix.to_s}/feed.xml", title: "Atom Feed" %link{href: "https://stackpath.bootstrapcdn.com/bootswatch/4.1.3/flatly/bootstrap.min.css", rel: "stylesheet", integrity: "sha384-gJWVjz180MvwCrGGkC4xE5FjhWkTxHIR/+GgT8j2B3KKMgh6waEjPgzzh7lL7JZT", crossorigin: "anonymous"} %link{href: "http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.3.0/styles/default.min.css", rel: "stylesheet"} %script{src: "https://code.jquery.com/jquery-3.3.1.min.js", integrity: "sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=", crossorigin: "anonymous"} %script{src: "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js", integrity: "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy", crossorigin: "anonymous"} %script{src: "http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.3.0/highlight.min.js"} :javascript hljs.initHighlightingOnLoad(); %body %nav.navbar.navbar-expand-lg.navbar-dark.bg-dark = link_to '小林研究室', '/index.html', class: "navbar-brand" %button.navbar-toggler{type: "button", data: {toggle: "collapse", target: "#navbarColor02"}, aria: {controls: "navbarColor02", expanded: "false", label: "Toggle navigation"}} %span.navbar-toggler-icon .container-fluid .row .col-lg-8.col-12 = yield .col-lg-4.col-12 .card.border-primary.mb-3{style: "max-width: 30rem;"} .card-header Recent Articles .card-body %ol - blog.articles[0...10].each do |article| %li = link_to article.title, article %span= article.date.strftime('%b %e') .card.border-primary.mb-3{style: "max-width: 30rem;"} .card-header Tags .card-body %ol - blog.tags.each do |tag, articles| %li= link_to "#{tag} (#{articles.size})", tag_path(tag) .card.border-primary.mb-3{style: "max-width: 30rem;"} .card-header By Year .card-body %ol - blog.articles.group_by {|a| a.date.year }.each do |year, articles| %li= link_to "#{year} (#{articles.size})", blog_year_path(year) -
修正した index.html.haml はこちら。Haml なので、Frontmatter を書く場合、--- の前に \\ を付ける
--- pageable: true per_page: 10 --- .jumbotron %h1{class: 'h3'} Image Processing & Software Design Laboratory %p 東京都立産業技術高等専門学校 ものづくり工学科 電気電子工学コース 小林研究室 - if paginate && num_pages > 1 %p Page #{page_number} of #{num_pages} - if prev_page %p= link_to 'Previous page', prev_page - page_articles.each_with_index do |article, i| %h2 = link_to article.title, article %span= article.date.strftime('%b %e') / use article.summary(250) if you have Nokogiri available to show just the first 250 characters = article.body - if paginate - if next_page %p= link_to 'Next page', next_page -
修正した calendar.html.html はこちら
--- pageable: true --- %h1 Archive for - case page_type - when 'day' = Date.new(year, month, day).strftime('%b %e %Y') - when 'month' = Date.new(year, month, 1).strftime('%b %Y') - when 'year' = year - if paginate && num_pages > 1 %p Page #{page_number} of #{num_pages} - if prev_page %p= link_to 'Previous page', prev_page %ul - page_articles.each_with_index do |article, i| %li = link_to article.title, article %span= article.date.strftime('%b %e') - if paginate - if next_page %p= link_to 'Next page', next_page -
修正した tag.html.haml はこちら
--- pageable: true per_page: 12 --- %h1 Articles tagged '#{tagname}' - if paginate && num_pages > 1 %p Page #{page_number} of #{num_pages} - if prev_page %p= link_to 'Previous page', prev_page %ul - page_articles.each_with_index do |article, i| %li = link_to article.title, article %span= article.date.strftime('%b %e') - if paginate - if next_page %p= link_to 'Next page', next_page -
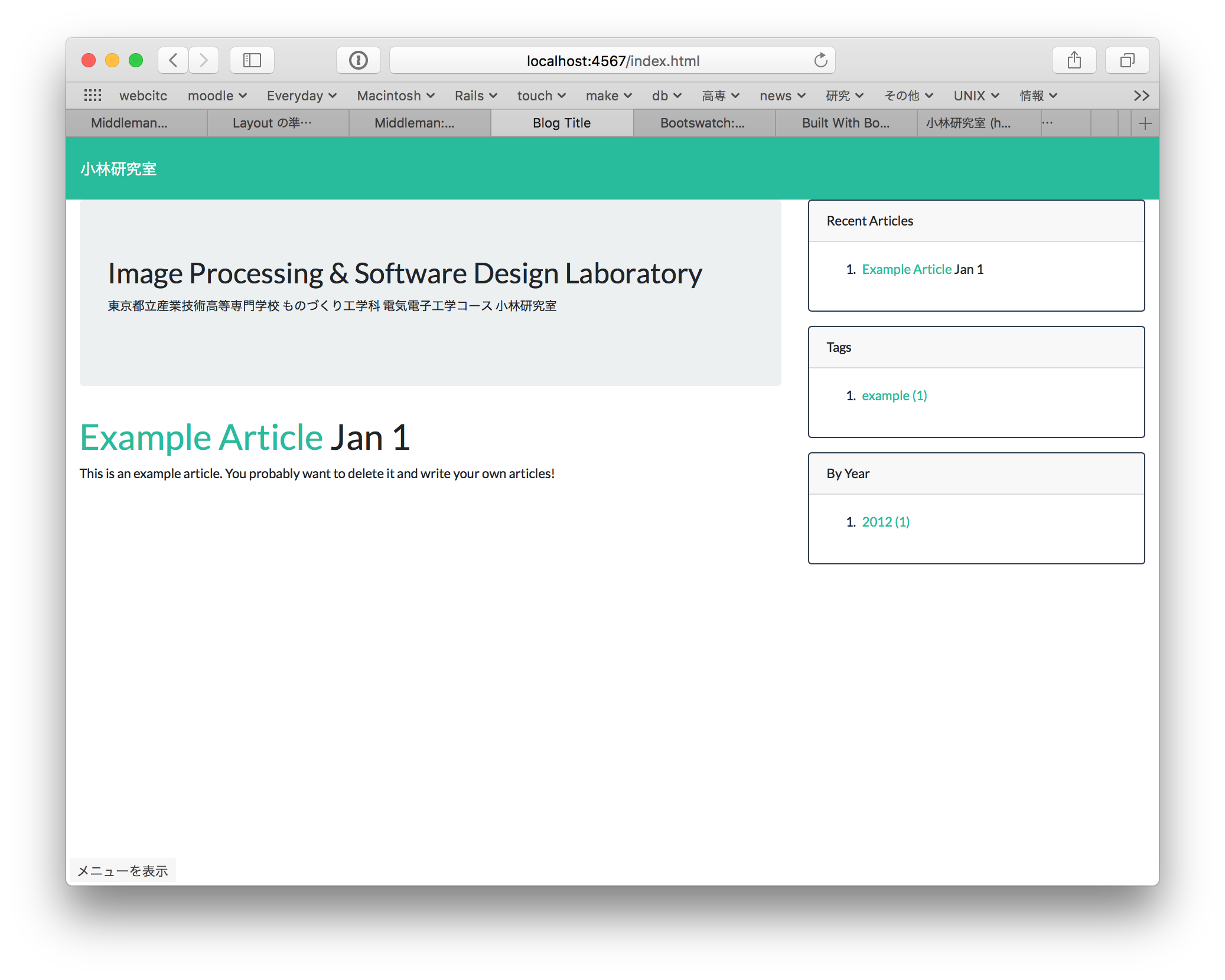
ここまで修正すると画面はこうなる
-
そのままビルドするとリンクが全て絶対パスとなり、ローカルでの確認が難しい。そこで、config.rb に以下の設定を追加する
# リンクを相対パスにする set :relative_links, true -
実際に以下のコマンドで静的コンテンツを作成してみると、build 以下に html ファイルが作成されている
be middleman b