💡
この記事は Middleman 時代に書いた古いものです。記録のため、astro-notion-blog に移行していますが、あまり参考にしないでください。
せっかくプログラムで静的ページを作れるようになったので、コンテンツはデータから描画するようにしてみる。 ここでは業績一覧のページを例に書き方を示しておく。ブログの形式だと日付が必要なので、その年の1月1日に記事を記録することにした。
-
コードを描きたいので、config.rb にてデフォルトのページフォーマットを haml に変更した。
blog.default_extension = ".haml" -
2018年の業績一覧を作るので、ファイル名は 2018-01-01-papers.html.haml とした。詳細は以下の通り
- Frontmatter にはタイトル、日付、タグを記録しておく
- タグは業績一覧だけでなく、含まれる論文の種類も入れておいた。こうすることで、学術論文の掲載年だけを絞り込むこともできる。
- 業績一覧のページはフォーマットは共通なので、_papers.html.haml という部分テンプレートを挿入する
- 部分テンプレートには locals でオブジェクトを渡せる。ここでは paper_hash というハッシュを渡すことにした
- 論文のデータは data.papers2018 というデータ置き場から取得する(後述)
--- title: 業績一覧(2018) date: 2018-01-01 tags: 業績一覧, 学術論文, 国際会議論文, 学術講演論文 --- %h1= current_page.data.title = partial 'papers', locals: {paper_hash: data.papers2018} -
部分テンプレート(_papers.html.haml) は以下の通り。 paper_hash は実際は Hashie なので「.」アクセスもできるのだが、わかりにくくなりそうなので、Hash アクセスしている。
- paper_hash.each do |key, each_paper| .card.border-info.mb-3{style: 'width: 100%;'} .card-header %h4= key .card-body %table.table-hover %thead %tr.table-info - %w[著者 タイトル 情報 日付 リンク].each do |w| %th= w %tbody - each_paper.each do |paper| %tr - %i[author title info date].each do |key| %td= paper[key] %td - if links = paper[:link] - links.each do |link| = link_to link[:title], link[:uri] -
この paper_hash の元となるデータは data/papers2018.yml として YAML フォーマットで記載する。 YAML なので hash や array が簡単に記号だけで記載できる。 実際のデータでないとわかりにくいので、2018年のこれまでの業績をまとめてみた(掲載予定のものも含む)。 link については、複数個設置する可能性があるので、Array にした。
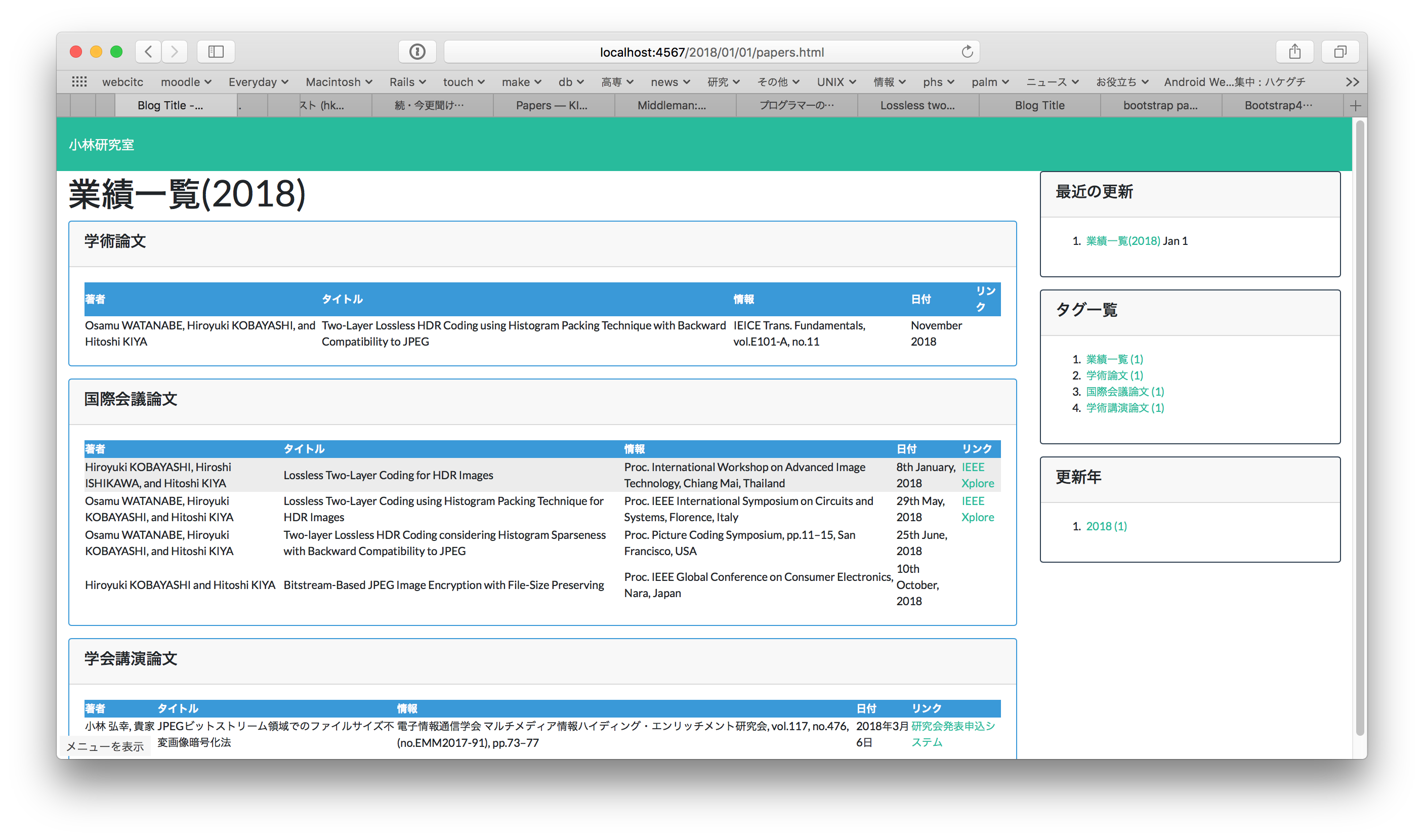
学術論文: - author: Osamu WATANABE, Hiroyuki KOBAYASHI, and Hitoshi KIYA title: Two-Layer Lossless HDR Coding using Histogram Packing Technique with Backward Compatibility to JPEG info: IEICE Trans. Fundamentals, vol.E101-A, no.11 date: November 2018 国際会議論文: - author: Hiroyuki KOBAYASHI, Hiroshi ISHIKAWA, and Hitoshi KIYA title: Lossless Two-Layer Coding for HDR Images info: Proc. International Workshop on Advanced Image Technology, Chiang Mai, Thailand date: 8th January, 2018 link: - title: IEEE Xplore uri: https://ieeexplore.ieee.org/document/8369624/ - author: Osamu WATANABE, Hiroyuki KOBAYASHI, and Hitoshi KIYA title: Lossless Two-Layer Coding using Histogram Packing Technique for HDR Images info: Proc. IEEE International Symposium on Circuits and Systems, Florence, Italy date: 29th May, 2018 link: - title: IEEE Xplore uri: https://ieeexplore.ieee.org/document/8351220/ - author: Osamu WATANABE, Hiroyuki KOBAYASHI, and Hitoshi KIYA title: Two-layer Lossless HDR Coding considering Histogram Sparseness with Backward Compatibility to JPEG info: Proc. Picture Coding Symposium, pp.11–15, San Francisco, USA date: 25th June, 2018 - author: Hiroyuki KOBAYASHI and Hitoshi KIYA title: Bitstream-Based JPEG Image Encryption with File-Size Preserving info: Proc. IEEE Global Conference on Consumer Electronics, Nara, Japan date: 10th October, 2018 学会講演論文: - author: 小林 弘幸, 貴家 仁志 title: JPEGビットストリーム領域でのファイルサイズ不変画像暗号化法 info: 電子情報通信学会 マルチメディア情報ハイディング・エンリッチメント研究会, vol.117, no.476, (no.EMM2017-91), pp.73–77 date: 2018年3月6日 link: - title: 研究会発表申込システム uri: http://www.ieice.org/ken/paper/2018030641cU/ - このページは以下のようにレンダリングされた。 この記述量だけでここまでできると本当に楽だ。
レンダリング結果
- あとは適宜見栄えなどを修正し、コンテンツを増やしていこうと思う。
(追記) このあと、日本語のタグのリンクがうまくいかないことがわかった。以下のリンクを参考に after_configuration で link メソッドを上書きした。middleman-blogで日本語のタグのURLが空になる問題を解消する方法
after_configuration do
module TagPagesExtension
def link( tag )
safe_tag = safe_parameterize(tag)
safe_tag = URI.encode(tag) if safe_tag == ''
apply_uri_template @tag_link_template, tag: safe_tag
end
end
Middleman::Blog::TagPages.prepend(TagPagesExtension)
end