📘 hkob-astro-notion-blog
これまではてなブログにて情報発信をしていましたが、令和5年3月22日より、こちらでの情報発信を始めました。2019年以前の古い記事は過去の Middleman 時代のものなので、情報が古いです。記録のためだけに残しています。
Ruby
2018-08-27
プログラムソースの表示、画像の表示 - 研究室Web(4)
この記事では、Middleman を使って Scrapbox に書いた記事を変換する方法について解説しています。プログラムソースを表示する方法や画像を表示する方法なども説明されています。また、この記事は古いものであるため、参考にする際は注意が必要です。(by Notion AI)
2018-08-26
データを使った描画、部分テンプレート - 研究室Web(3)

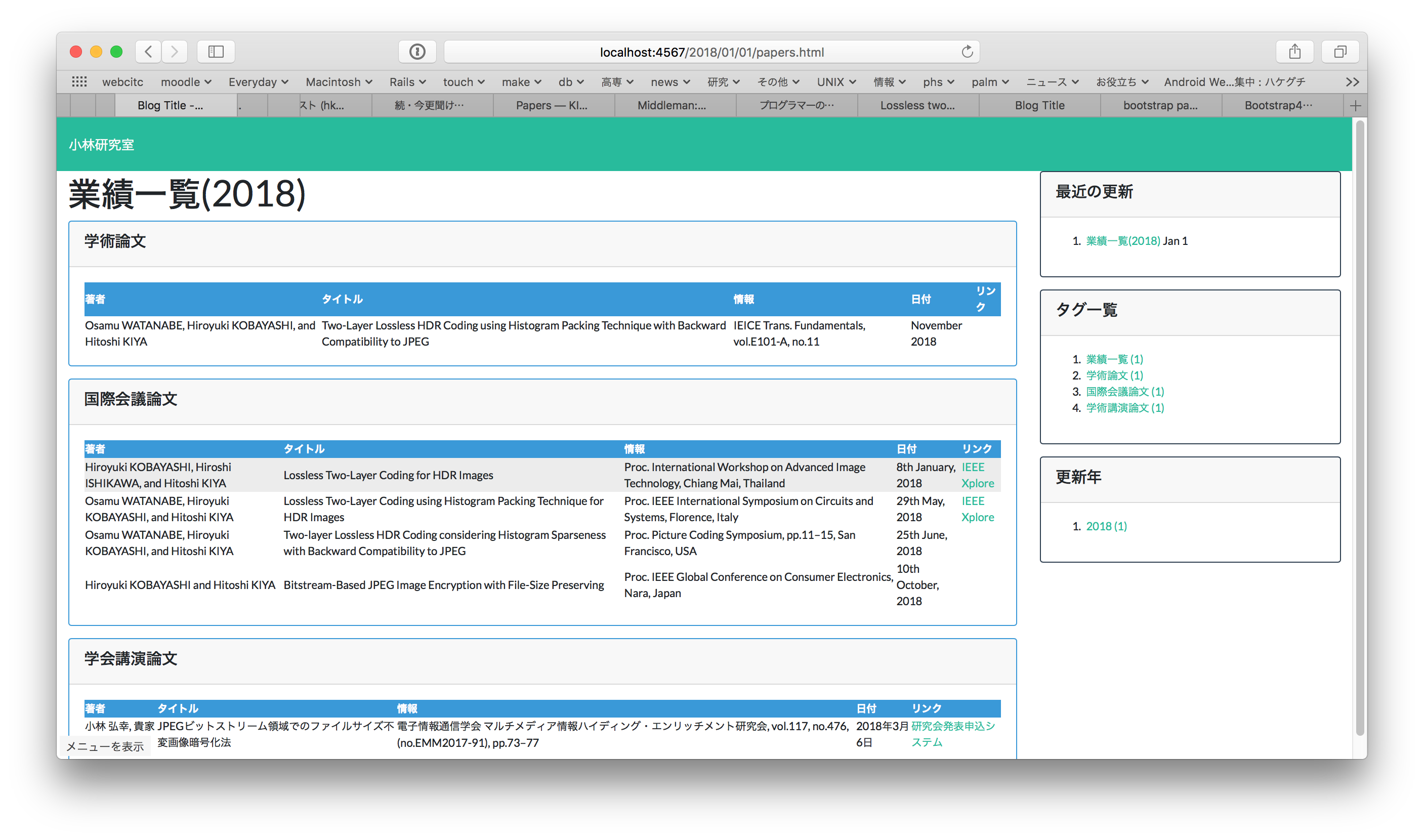
この記事では、Middleman を使った静的ページの作り方を紹介しています。データを使って業績一覧のページを描画する方法を解説しており、実際に使ってみるととても簡単であることがわかります。また、日本語のタグのリンクがうまくいかない問題に対する解決策も紹介しています。 (by Notion AI)
2018-08-25
Layout の修正 - 研究室Web(2)

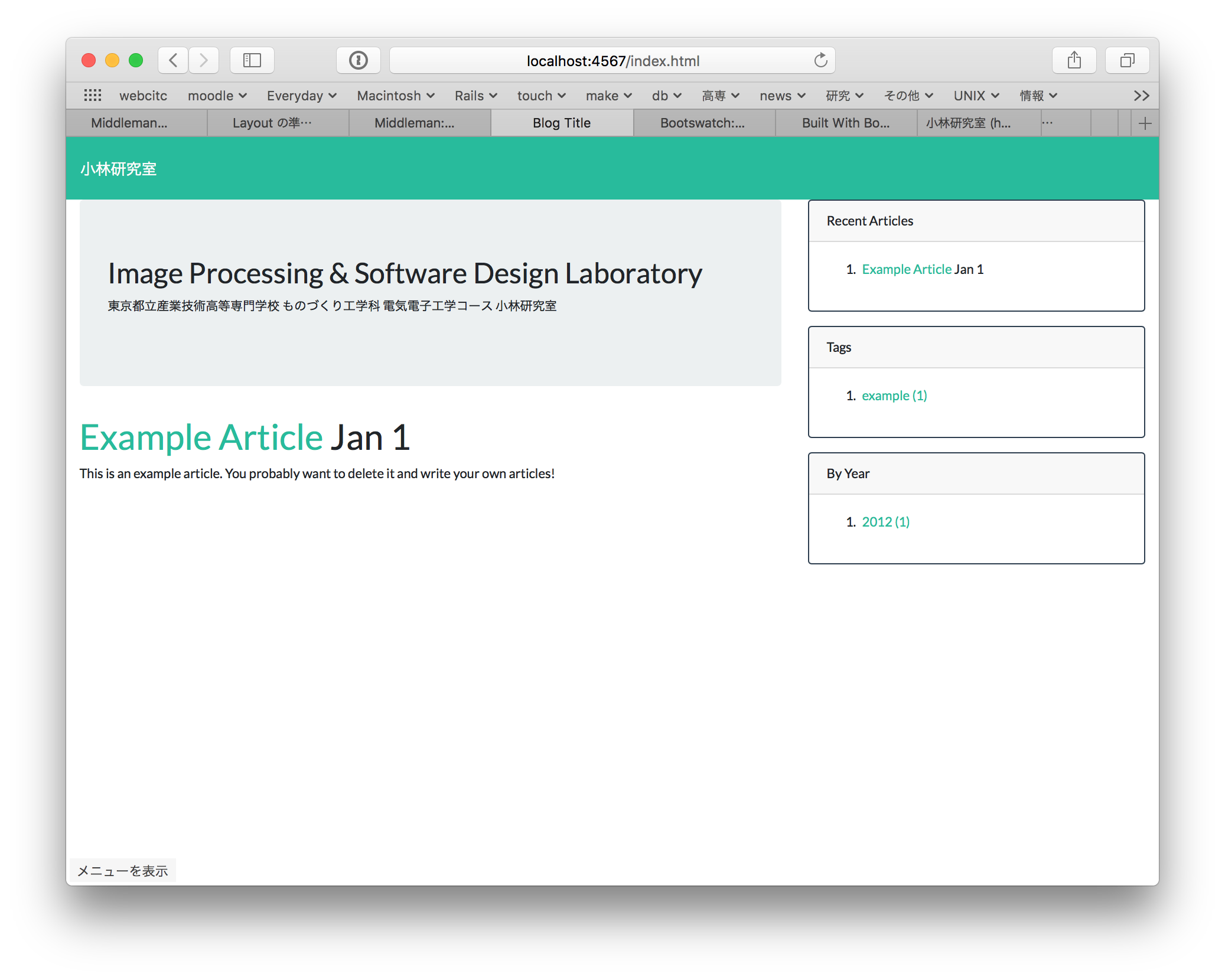
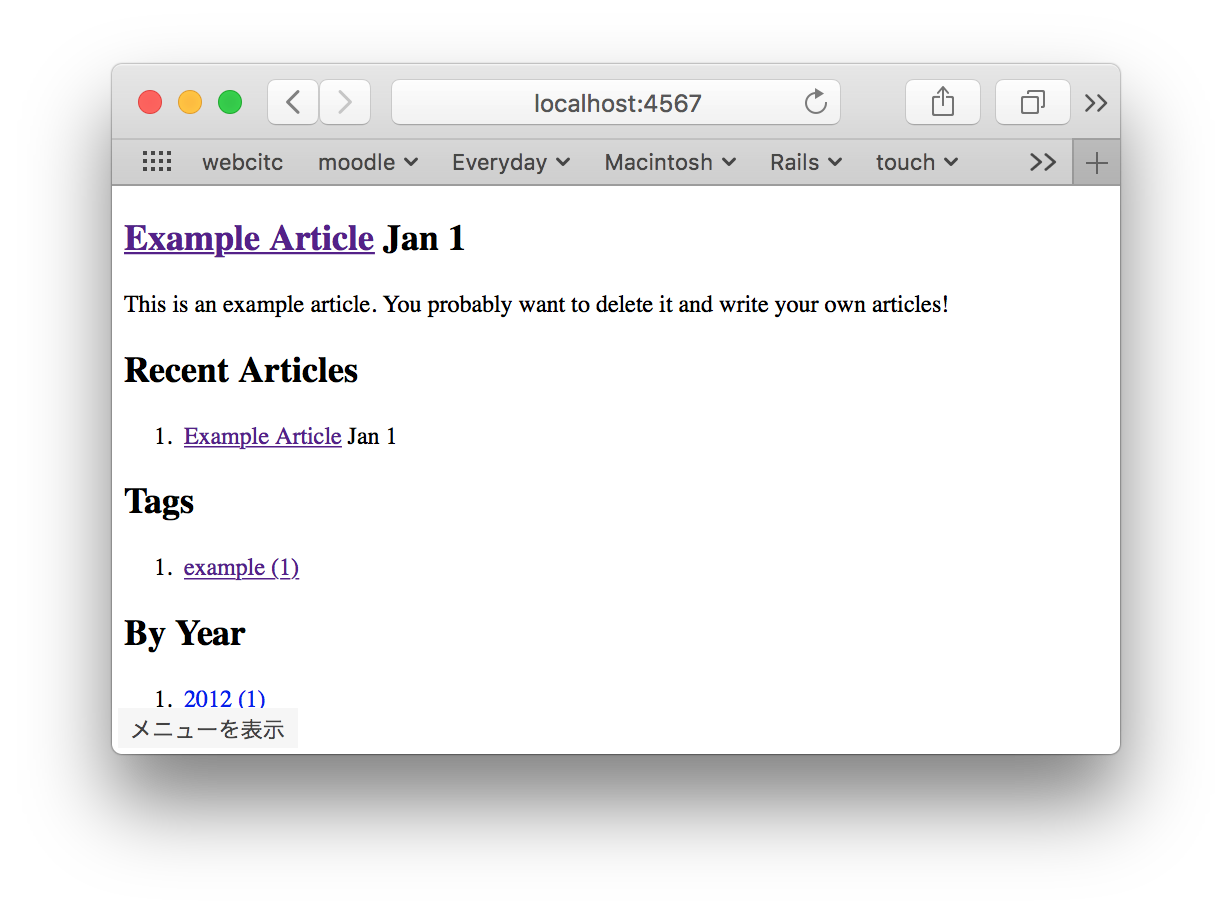
この記事では、研究室Webのレイアウト修正について紹介しています。修正する箇所は、source/layout.erbのhaml化、jQuery、Bootstrap4、hilight-jsのCDN読み込みなどです。修正後、ビルドすると、build以下にhtmlファイルが作成されます。 (by Notion AI)
2018-08-24
Middleman 環境の構築 - 研究室Web(1)

この記事では、Middlemanというシステムを使用して、静的なWebページを作成する方法について紹介しています。具体的には、Middlemanの初期設定やGemfileの編集、サーバの起動などについて詳しく説明しています。記事の最後には、この記事が古くなっていることを示す注意書きがあります。 (by Notion AI)