📘 hkob-astro-notion-blog
これまではてなブログにて情報発信をしていましたが、令和5年3月22日より、こちらでの情報発信を始めました。2019年以前の古い記事は過去の Middleman 時代のものなので、情報が古いです。記録のためだけに残しています。
Haml
2018-11-09
haml への変換 - 不定期刊 Rails App を作る(5)
この記事では、Railsでhamlを使う方法について紹介しています。hamlはHTMLのプリプロセッサで、HTMLに比べて記述が簡単でメンテナンスがしやすいため、よく使われています。まずはGemfileにhamlを追加し、bundleでインストールします。その後、haml-railsに含まれる機能を使って、erb形式のファイルをhaml形式に変換します。この記事を参考に、hamlを使って開発を進めることができます。(by Notion AI)
2018-08-27
プログラムソースの表示、画像の表示 - 研究室Web(4)
この記事では、Middleman を使って Scrapbox に書いた記事を変換する方法について解説しています。プログラムソースを表示する方法や画像を表示する方法なども説明されています。また、この記事は古いものであるため、参考にする際は注意が必要です。(by Notion AI)
2018-08-26
データを使った描画、部分テンプレート - 研究室Web(3)

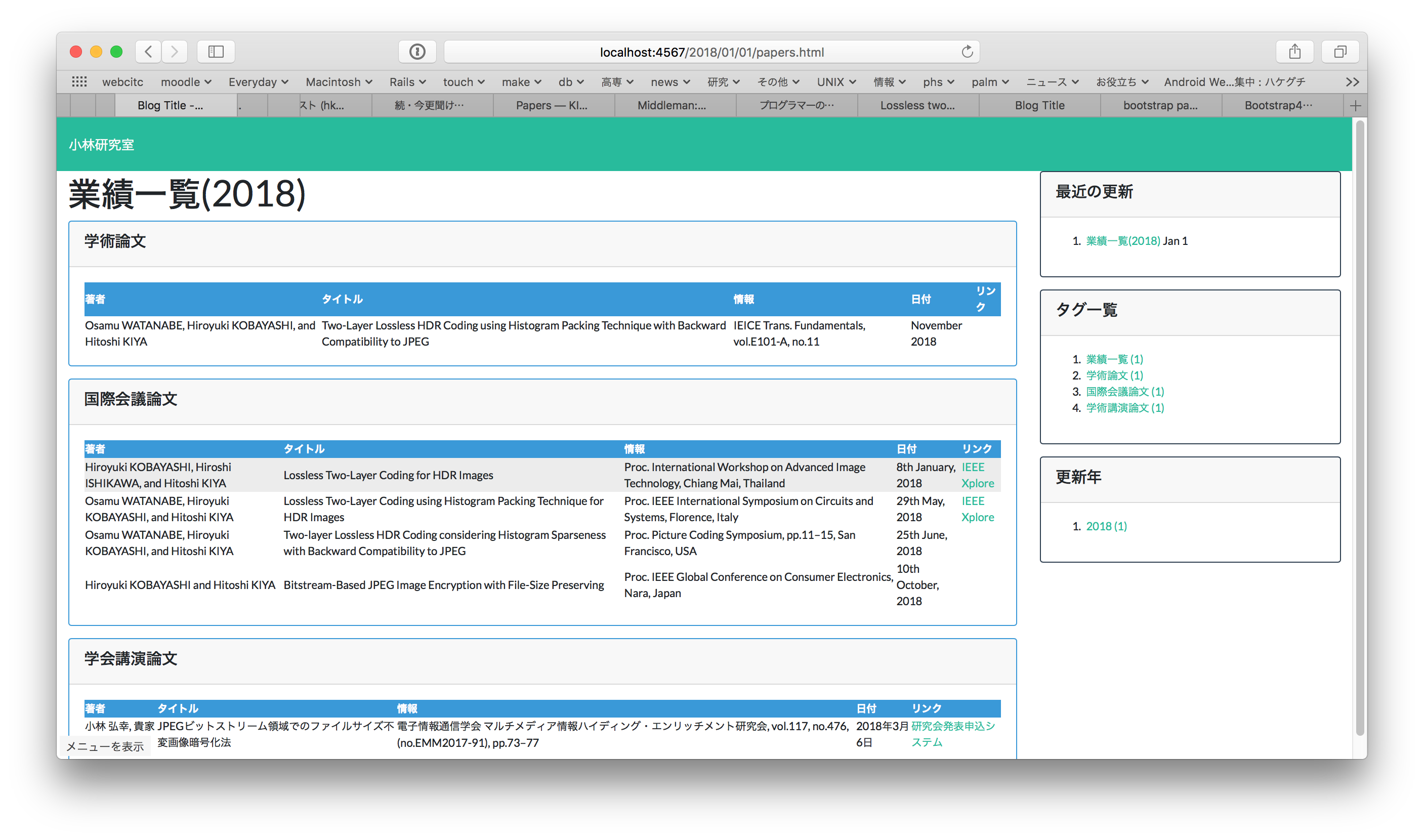
この記事では、Middleman を使った静的ページの作り方を紹介しています。データを使って業績一覧のページを描画する方法を解説しており、実際に使ってみるととても簡単であることがわかります。また、日本語のタグのリンクがうまくいかない問題に対する解決策も紹介しています。 (by Notion AI)
2018-08-25
Layout の修正 - 研究室Web(2)

この記事では、研究室Webのレイアウト修正について紹介しています。修正する箇所は、source/layout.erbのhaml化、jQuery、Bootstrap4、hilight-jsのCDN読み込みなどです。修正後、ビルドすると、build以下にhtmlファイルが作成されます。 (by Notion AI)