1. はじめに
Twitter 繋がりで、先週水曜日に Notion サポーターの技術部で作成した TwitterToNotion も紹介しておきます。もともと CameraNotion の復習をしていたときに、応用を作成しようと急遽作成したものです。本文にテキストを追加する代わりに、embed ブロックを入れただけです。
https://hkob.notion.site/CameraNotion-b85efeeb19d64732896351e686056fa8
サンプルで作ったものの便利すぎるので、メニューバーに鎮座して使いまくっています。
2. データベースの準備
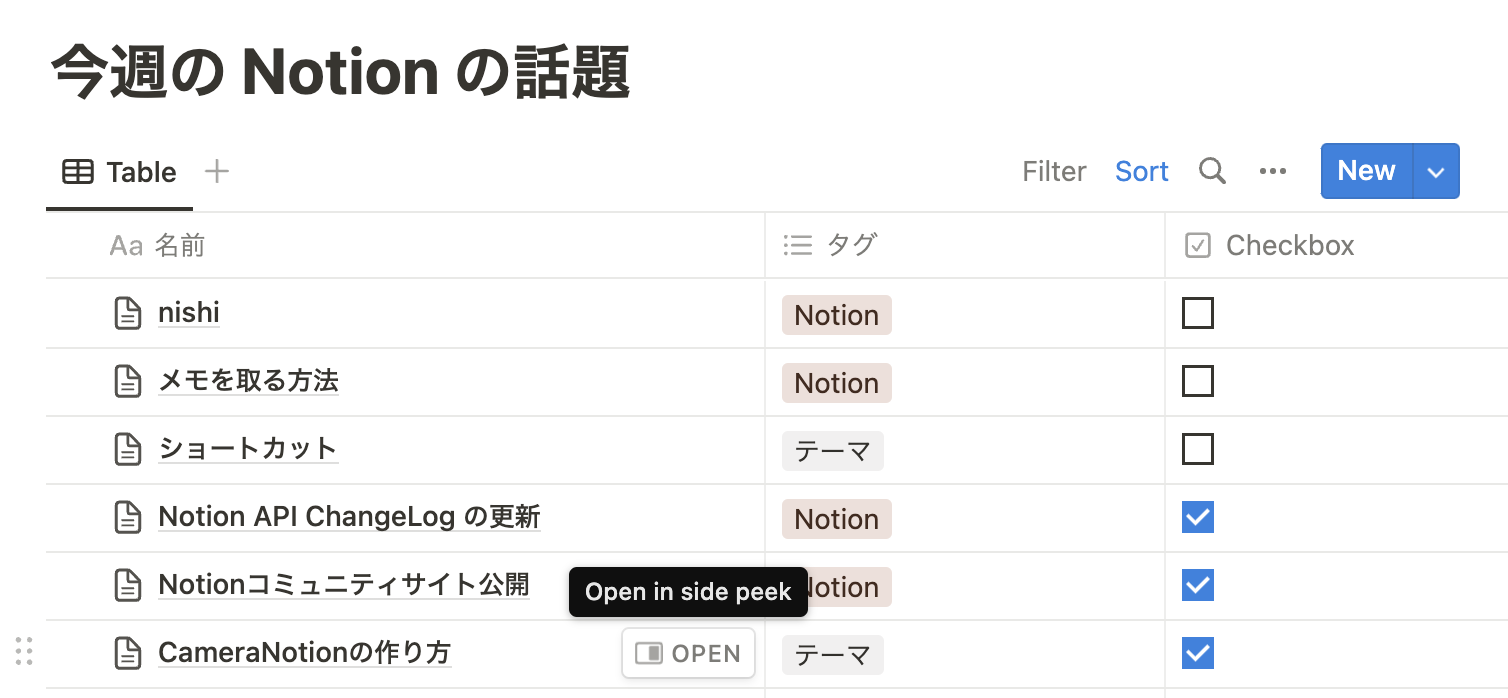
データベースはこんな感じです。新規でデータベースを作るだけでいいです。「名前」と「タグ」の部分のプロパティ名を変更した場合には、下のスクリプトの payload の部分も一緒に変えてください。このデータベース ID を記録しておくとともに、インテグレーションキーをコネクトするのを忘れないでください。
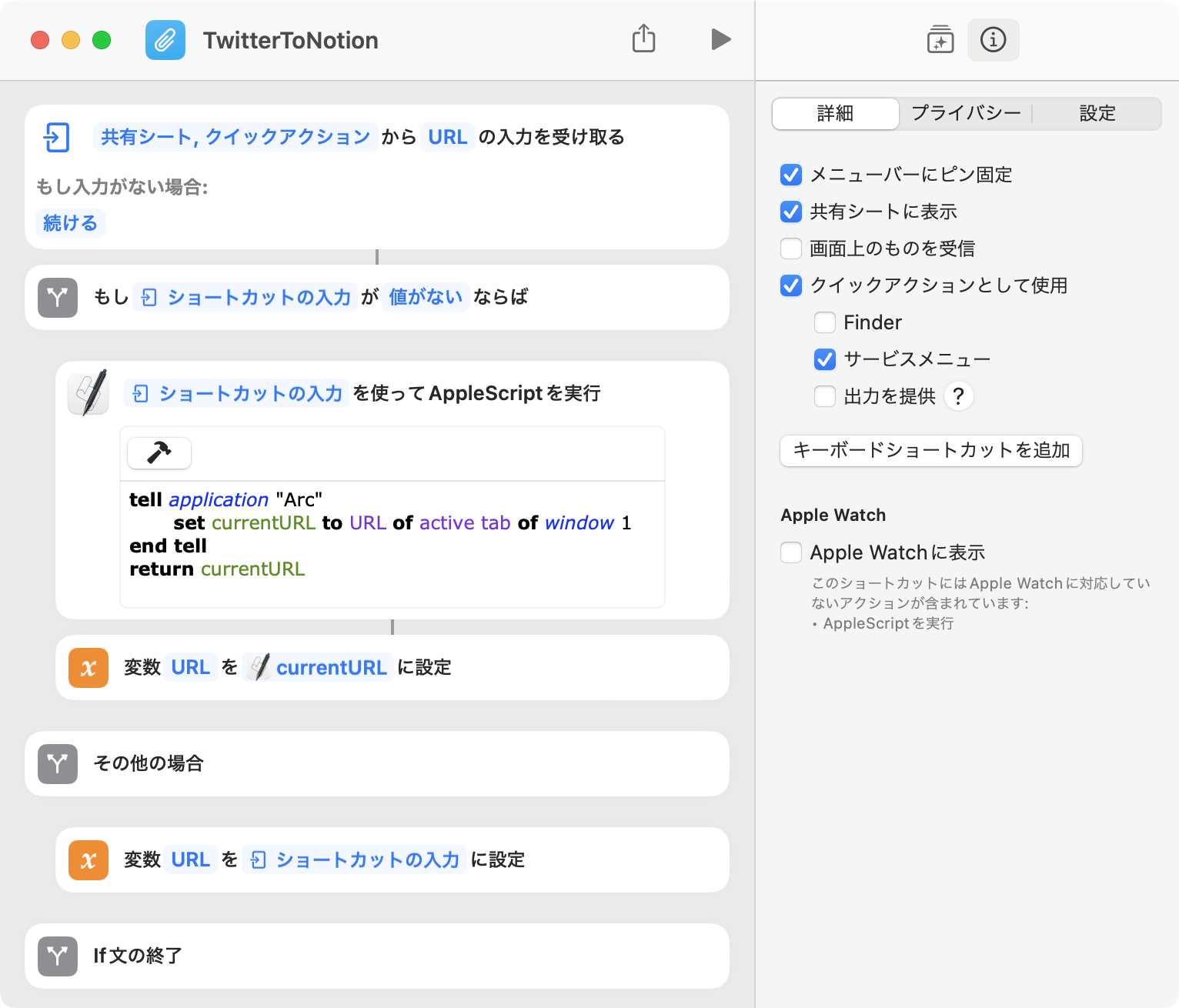
3. スクリプトの中身
最初の部分はいつもの通りです。「メニューバーにピン固定」することで、macOS では上のようにメニューから実行できます。メニューバーから実行した場合には、Arc のアクティブタブの Twitter の URL を取得します。
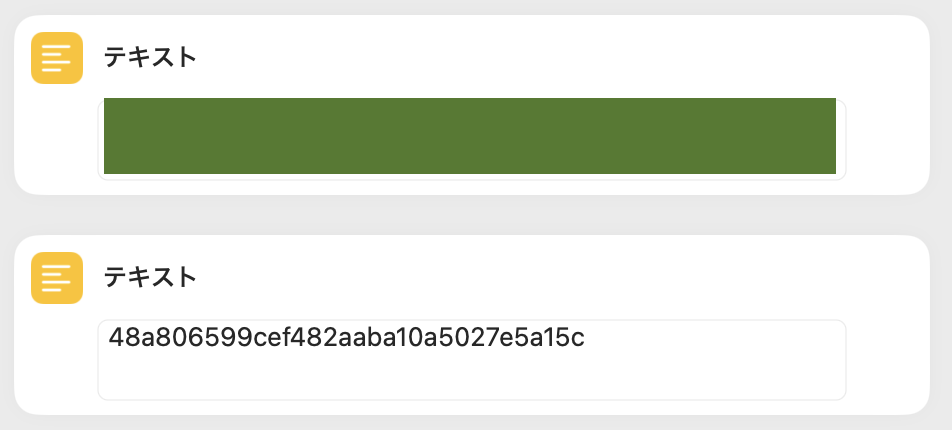
その下はインテグレーションキー (NOTION_API_KEY) とデータベースID (database_id) を書きます。
タグを選択するためのメニューを作成します。タグは自分で好きなものを設定してください。メニューの中にテキストをおくと、そのテキストが Notion のタグになります。Notion 側に事前にタグを設定しておく必要はありません。
あとは必要な情報から Notion ページを作成するだけです。これも NotionRubyMapping から作成しています。アンダーラインの部分は上の定数や変数を参照しています。
{"properties":
{"title":{"type":"title","title":[
{"type":"text","text":{"content":"","link":null},"plain_text":"","href":null}]},
"タグ":{"type":"multi_select","multi_select":[{"name":"メニューの結果"}]}},
"parent":{"database_id":"DB_id"},
"children": [{"object": "block", "type": "embed", "embed": {"url": "URL"}}]}4. 終わりに
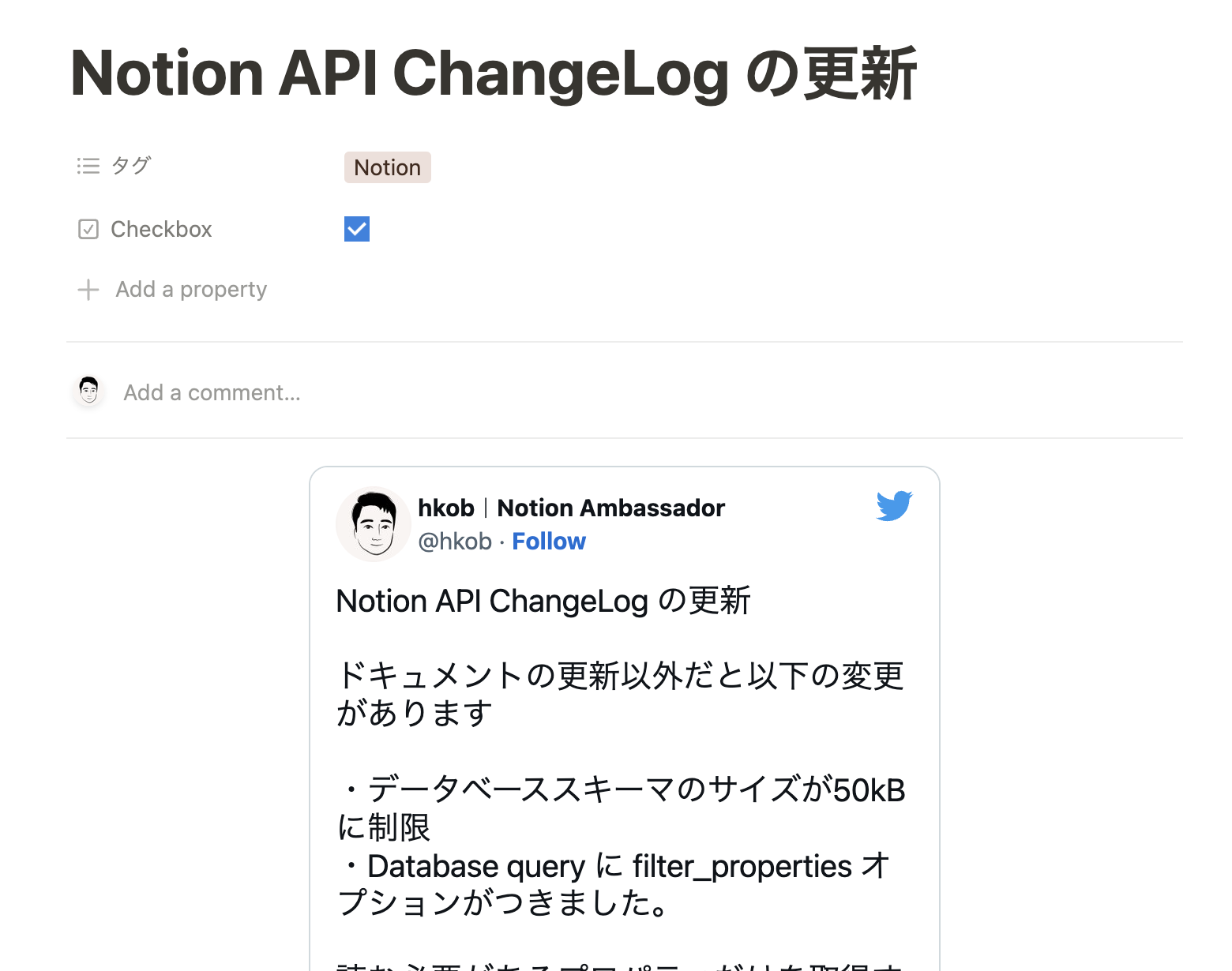
実行するとこんな感じでツイートをエンベッドした状態のページができます。タイトルは無題のままなので、ツイートの内容を見ながら手動でタイトルを記述してください。