💡
この記事は Middleman 時代に書いた古いものです。記録のため、astro-notion-blog に移行していますが、あまり参考にしないでください。
学生に関連するテスト
-
まず,kurasus/gakuseis_spec を作成するので,保存するフォルダを作成する.
mkdir -p spec/system/kurasus -
macOS で iTerm2 を使っているので,エラー時のスクリーショットをターミナル上に表示することもできる.この場合,config/application.rb に以下の行を追加する.
'ENV['RAILS_SYSTEM_TESTING_SCREENSHOT'] = 'inline' -
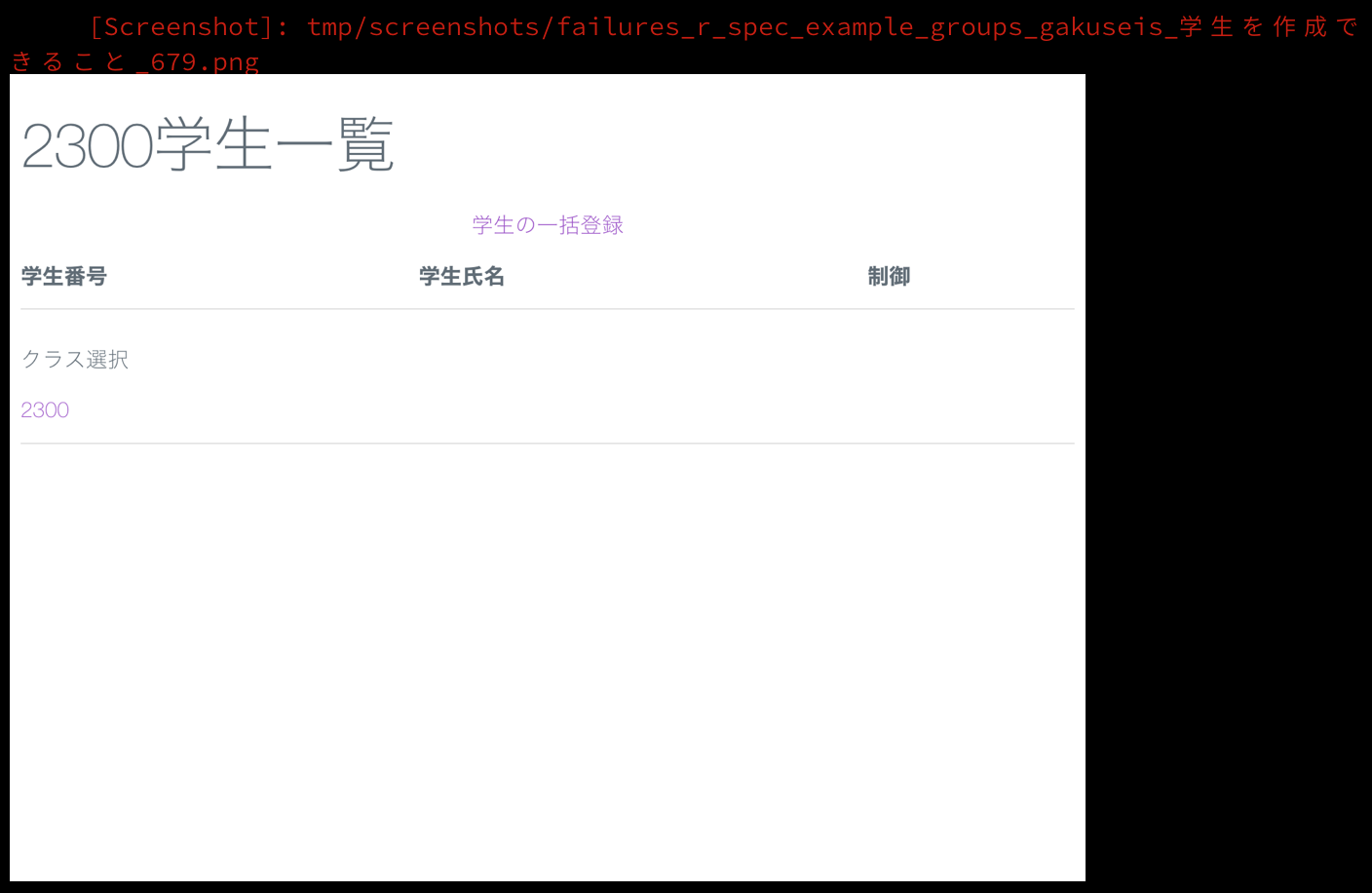
実際にテストに失敗してみると,エラー時のスクリーショットがターミナル上に表示される.画面遷移のどこで失敗したかについて,すぐに把握することが可能となる.
-
学生の作成,編集,削除,表示についてテストを行う. 今回の記載でハマったのは,textarea への文字列の入力である. 実際の作業では Excel からデータを貼り付けるため,タブ区切りのデータを貼り付けることができる. しかしながら,fill_in でタブ区切りを設定しようとすると,ブラウザ上でタブが押されたと判断されてしまった(ボタンに処理が移ってしまった). 仕方なく Javascript で textarea に強制的に文字列を設定してしまった.
require 'rails_helper' RSpec.describe :Gakuseis, type: :system do include Devise::Test::IntegrationHelpers teacher_login :hkob let(:kurasu) { kurasu_factory :hkob2300 } it '学生を作成できること' do visit kurasu_gakuseis_path(kurasu) click_on '編集モードに入る' click_on '学生の一括登録' page.execute_script %Q[document.getElementById('number_name').value = "2301\tABC"] click_on '登録' expect(page).to have_content '学生を一括登録しました(1名).' end context '2301 の学生が存在する時' do let!(:foo2301) { gakusei_factory :foo2301 } it '学生を編集できること' do visit kurasu_gakuseis_path(kurasu) click_on '編集モードに入る' click_on '学生編集' fill_in '氏名', with: 'bar' click_on '更新' expect(page).to have_content '学生を更新しました.' expect(page).to have_content 'bar' end it '学生を削除できること' do visit kurasu_gakuseis_path(kurasu) click_on '編集モードに入る' click_on '学生削除' page.driver.browser.switch_to.alert.accept expect(page).to have_content '学生を削除しました.' expect(page).not_to have_content '2301' end it '学生を表示できること' do visit kurasu_gakuseis_path(kurasu) click_on '学生表示' expect(page).to have_content 'foo' end end end -
この結果,以下のような system spec の結果になった.puma が起動し,Capybara でテストが実行されていることがわかる.
Gakuseis Capybara starting Puma... * Version 3.12.0 , codename: Llamas in Pajamas * Min threads: 0, max threads: 4 * Listening on tcp://127.0.0.1:62937 学生を作成できること 2301 の学生が存在する時 学生を編集できること 学生を削除できること クラスを表示できること -
テストを通過させるにあたり,app/views/kurasus/gakuseis/new.html.haml のボタンの文字を修正した.model に link していないため,自動的に locale が反応しなかった.
%td= f.submit t('helpers.submit.create')
長くなったので今日はここまで